ウィジェットをWordPressに埋め込む方法
ウィジェットの作成方法では、ウィジェットの「埋め込み予約コード」の生成方法についてご説明しました。
生成した埋め込みコードを、体験を販売するウェブサイトのHTMLに貼り付けるだけで、簡単に販売画面を作ることができます。
ここでは、WordPress(ワードプレス)を例に、埋め込みコードをHTMLに貼り付ける方法について説明します。
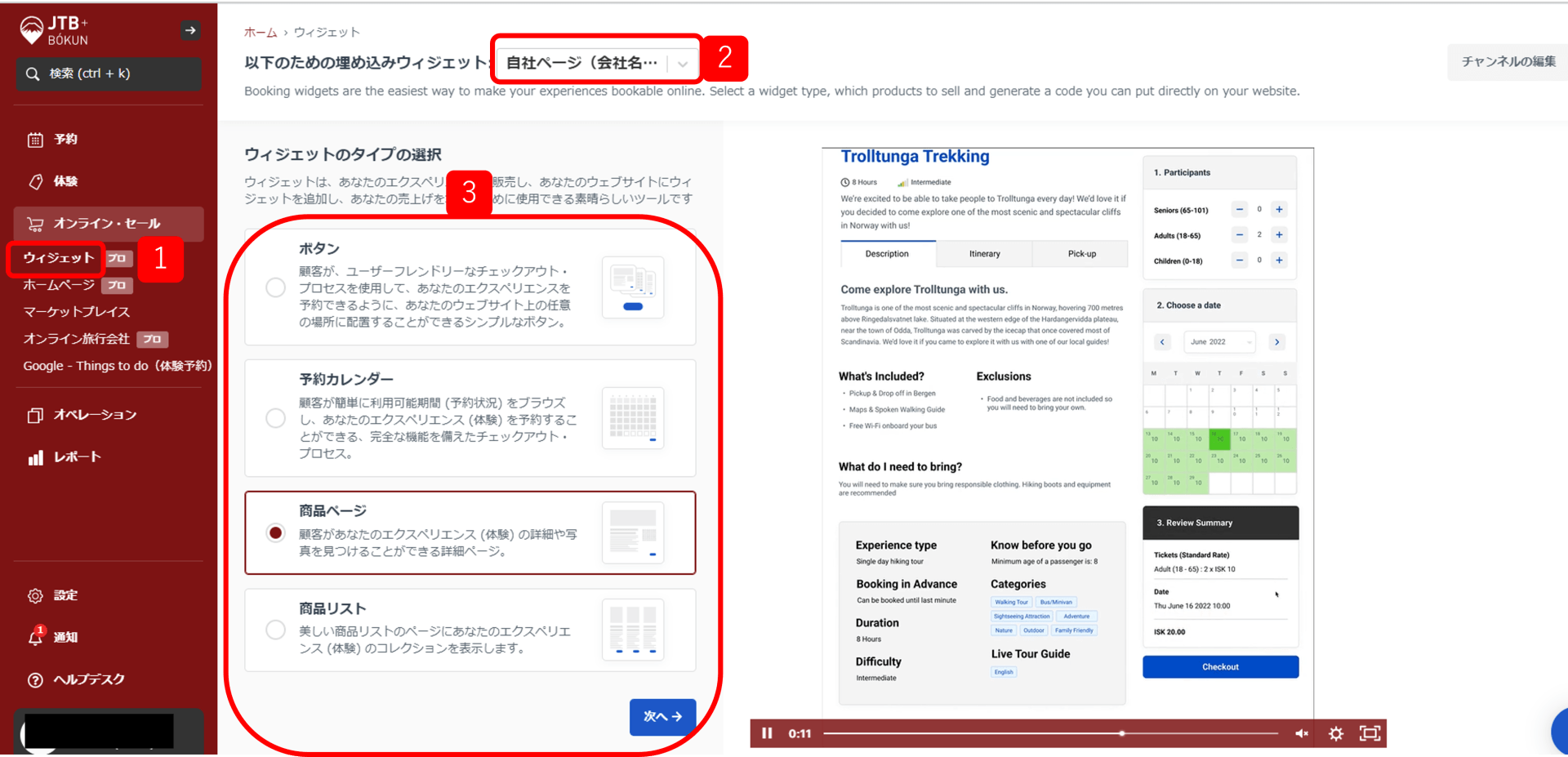
1.JTB BÓKUNにログインし、左側メインメニュー>オンライン・セール>ウィジェット
2.チャンネルを選択します(ここでは「自社ページ」というチャンネルを例に説明します)
3.ウィジェットタイプを選択します(貴社のホームページにどのように表示させたいかを選択してください)
(ここでは「商品ページ」を例に説明します)
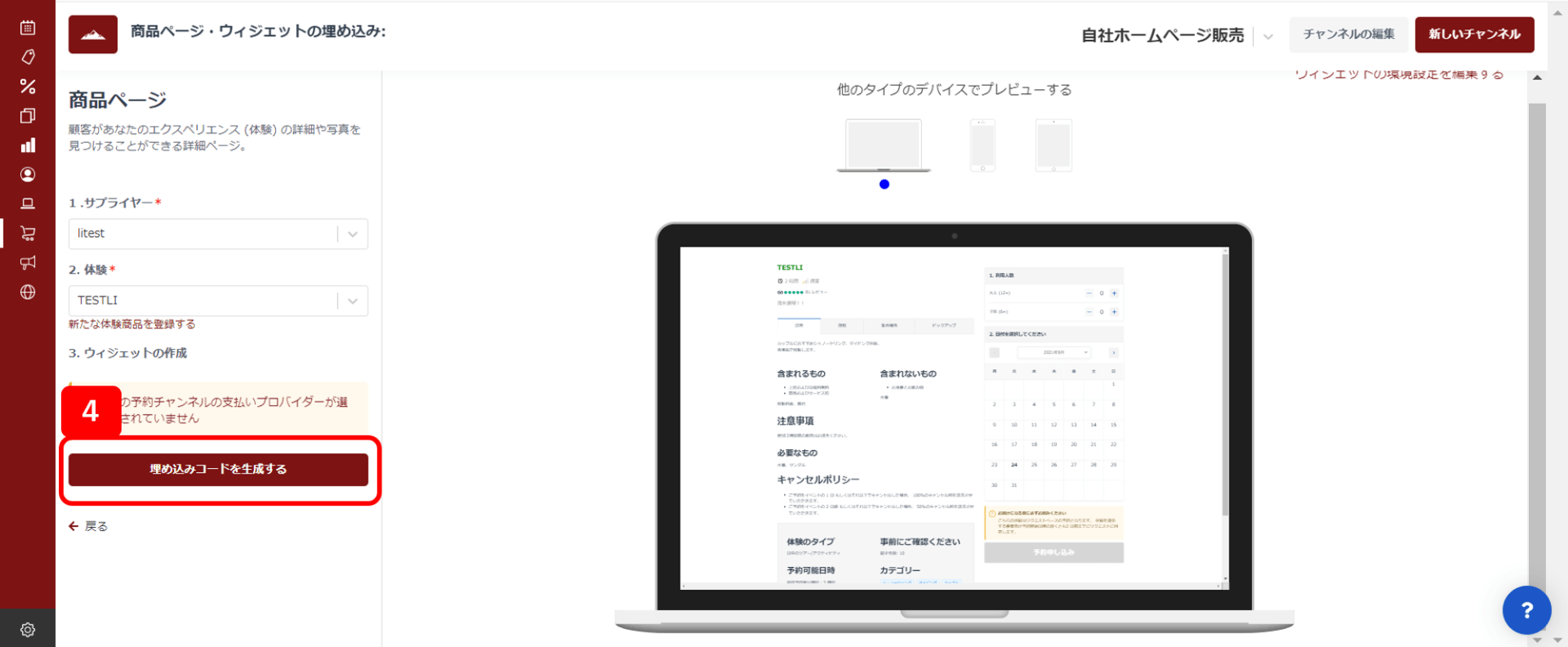
4.「埋め込みコードを生成する」をクリックします。
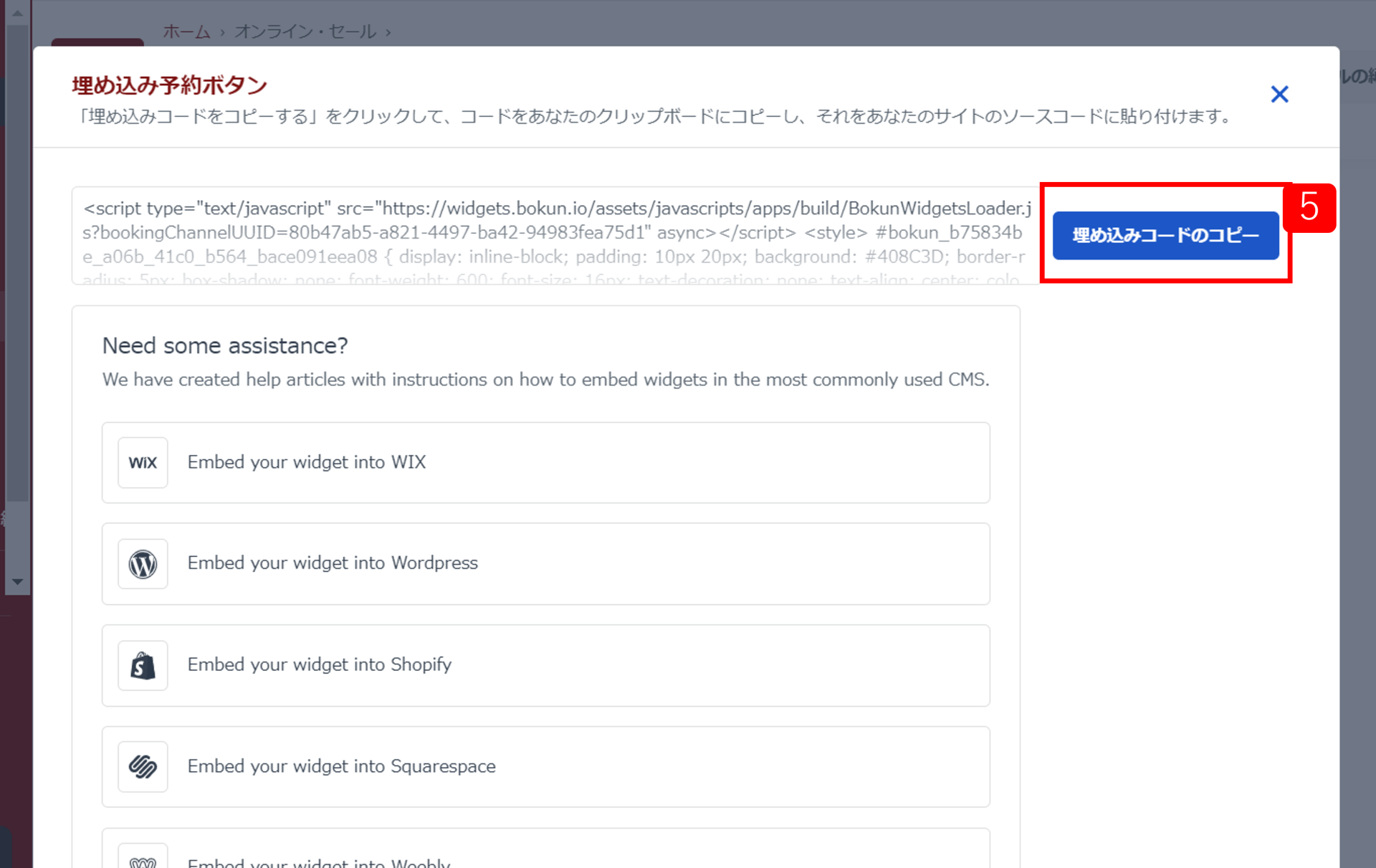
5.「埋め込みコードのコピー」をクリックし、ワードまたはテキストに貼り付けて保存します。
これで、JTB BÓKUN側での操作が完了しましたので、続いてWordPressでの貼り付けについて説明します。
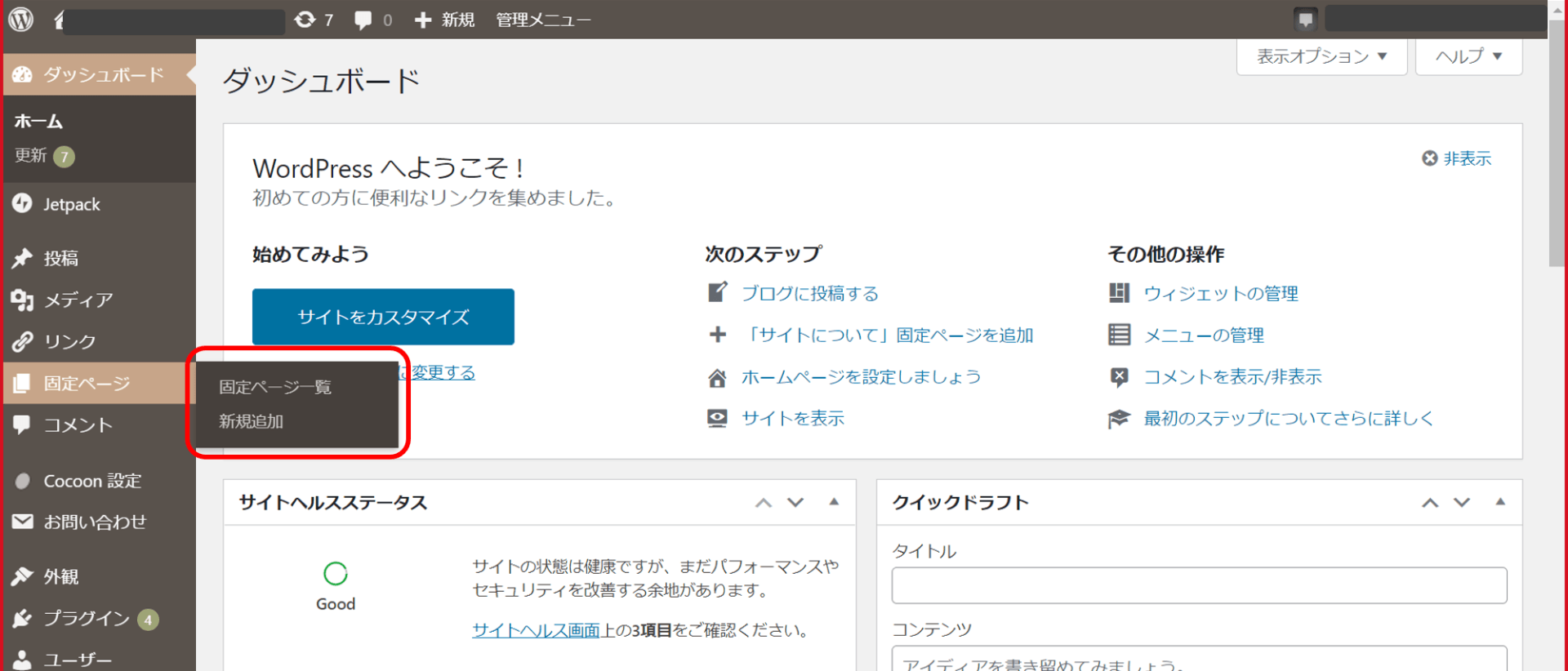
1.WordPressにログインします。
2.既にウェブページを作成した場合、そのページをクリックします。もし新たにページを作成する場合、「新規追加」をクリックします。(以下では新規追加を例に説明します)
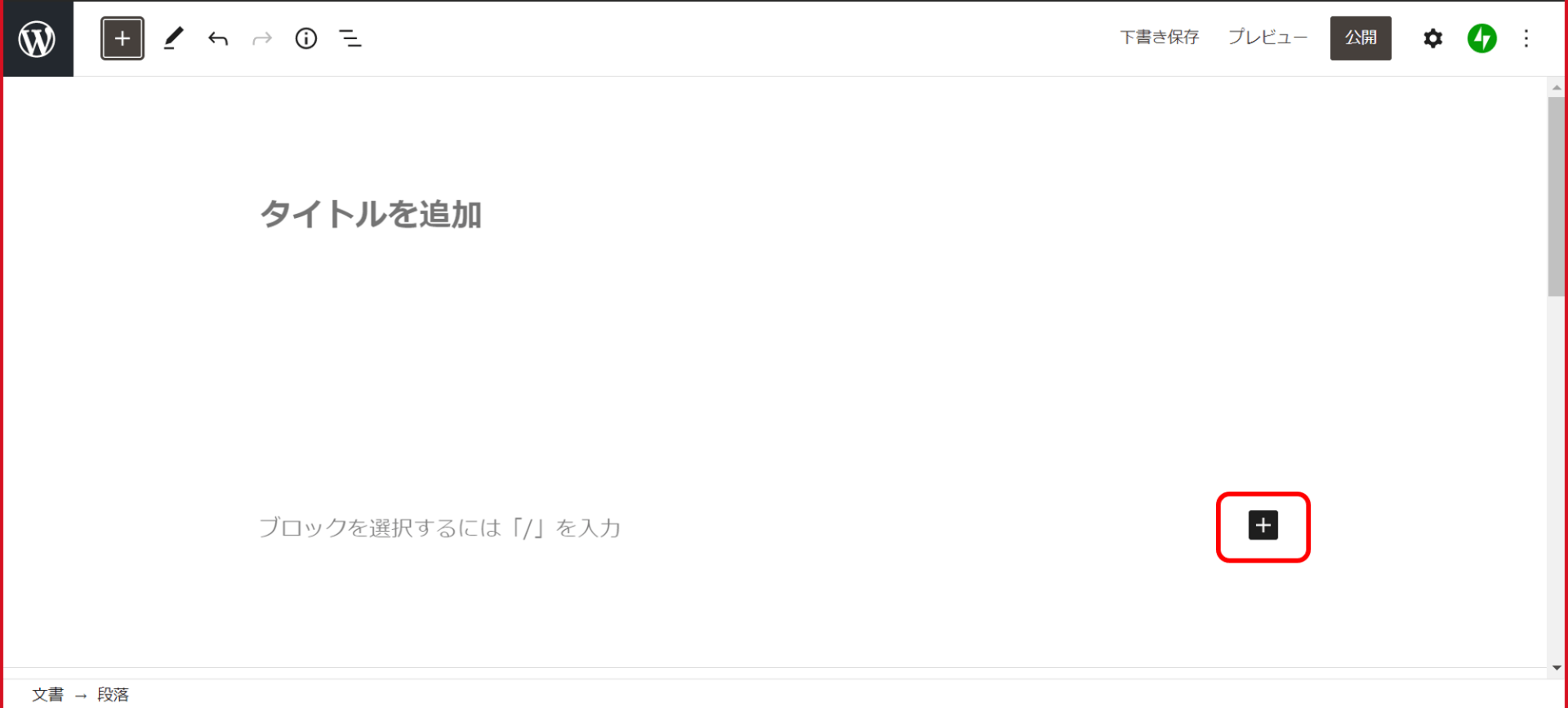
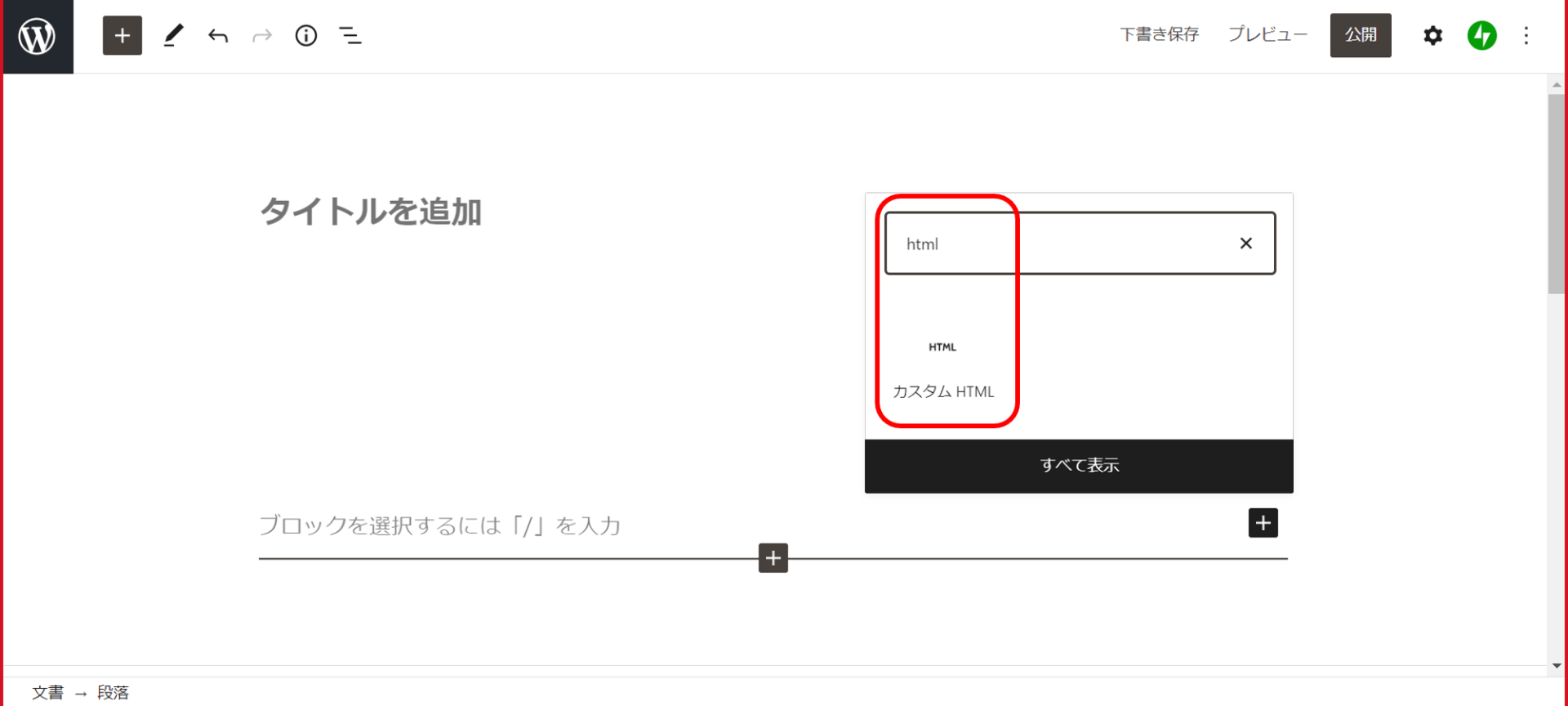
3.「+」ボタンをクリックし、「カスタムHTML」というブロックを追加します。
(表示された候補から見つからない場合、検索あるいは全てを表示するようにしてください)
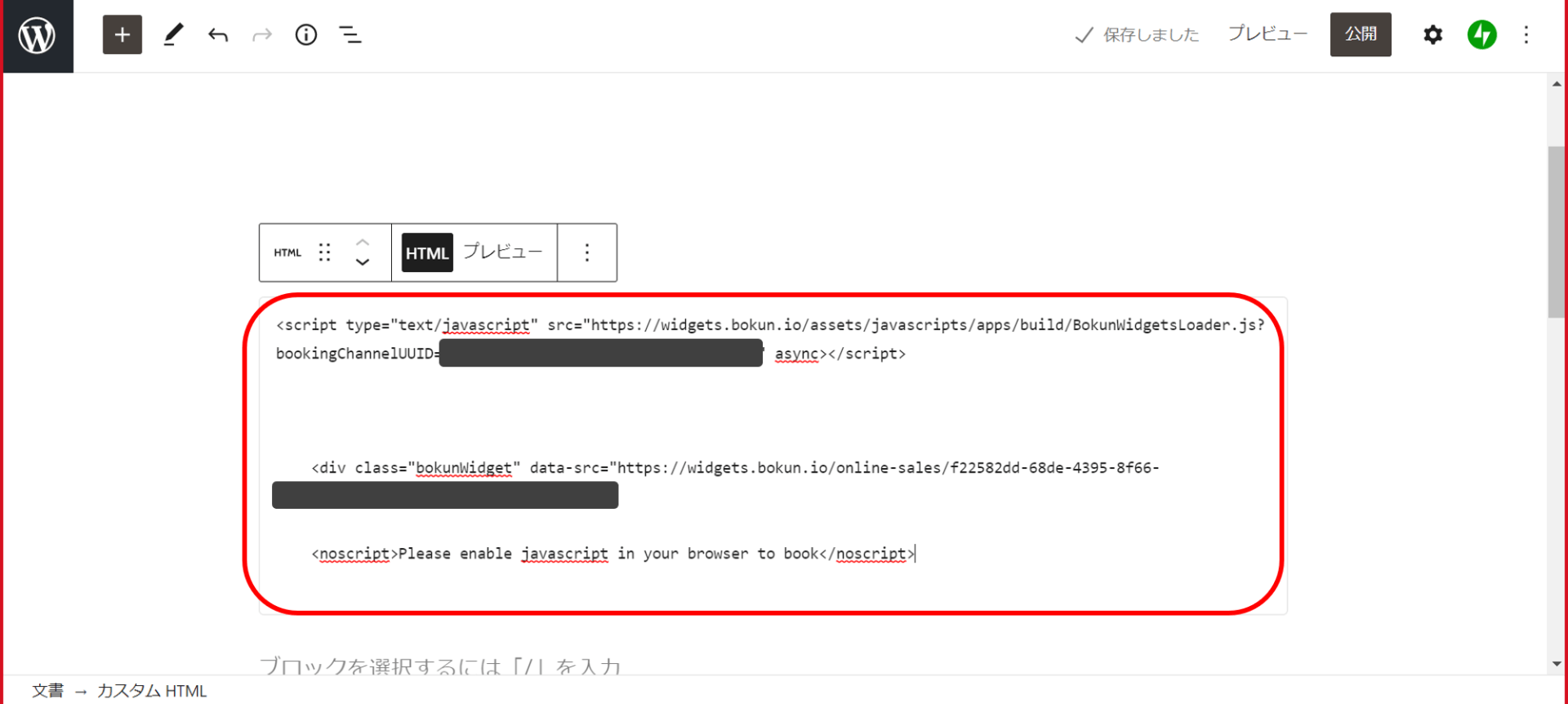
4.追加したカスタムHTMLブロックの入力欄に、JTB BÓKUNよりコピーした埋め込みコードをそのまま貼り付けます。
5.「プレビュー」をクリックし、表示を確認してください。問題なければ、「下書き保存」あるいは「公開」をクリックしてください。
ここまで、WordPressに埋め込みコードを貼り付ける方法について説明しました。